The Prestashop-thirtybees CMS module pages is one of the main feature that is often underused. Easily build content to increase your visibility in addition to your product pages with cms module. This post is meant to allow anyone to optimize the presentation of this native functionality of your prestashop-thritybees store!
The Prestashop-thirtybees CMS module for pages
This module allows you to create a real living “bible” of content on your ecommerce store, but for that you need to correctly configure the CMS blocks module and arrange your content intelligently. It is important to centralize the CMS blocks to give a real sense of entity and not to let these module blocks hang around anywhere on your shop.
When creating contents with CMS module, consider using external tools such as layoutit, to generate fully responsive content, especially if without having any programming skills or limited knowledge in programming. Although prestashop-thirtybees ecommerce comes with the native TinyMCE editor, it is not optimized for the creation of multi-media content. But if that is not an option for you, TinyMCE would be fine.
The Usefulness of CMS block module pages?
Prestashop-thirtybees CMS block module is a very handy tool for making presentation pages for your ecommerce website. It can also be used to create posts for your store blog(thirtybees comes with a native blog to be used for blogging contents which will allow you more control of your contents outside of the products).
Another use for the CMS block module is for your website’s FAQ pages. It really comes in handy. And of course, publishing new information for your users to consume.
Let’s get into it!
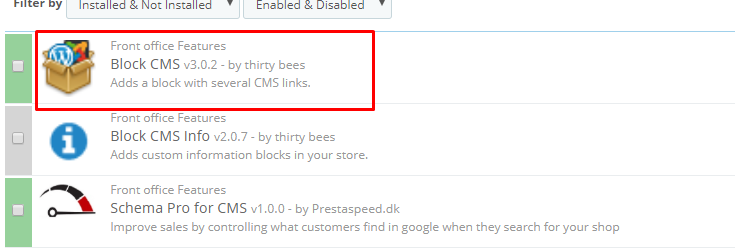
As usual, you need to go login to your back office dashboard. Surf down to Modules and Services, and search the modules by typing the word “cms”. The system will give you three options like the screenshot below, like so.

Click the Configure button and check the contents that is in there. At this point, you don’t need to change anything. What we are after is for you to familiarize with how this CMS module is set up. Click save.
Enabling the CMS block module in your theme
You need to enable the CMS module block to make it appear in the front office. To do that, go to Preferences, then Themes. You will see the theme you are using at the top of the page, look for Advance Settings, then click it. What we are going to do here is to check if our CMS module is enabled to display in the left column of your shop. If it is not, click the “x” button to enable it, like so. Then click Save, like so.

Checking if Left Column displays in CMS pages.
Now that your CMS module is enabled, you should be able to see it in your website. To see, it, click on any information page like “About us” or “terms and condition” page. You should see your left column enabled. There will be a bunch of other modules that you will see together with the CMS module block. Some of it are necessary, but others you may have to remove. Let’s remove the ones that are on top of the left column, this should be the categories block and Best Seller block.

Removing unnecessary blocks on the left column
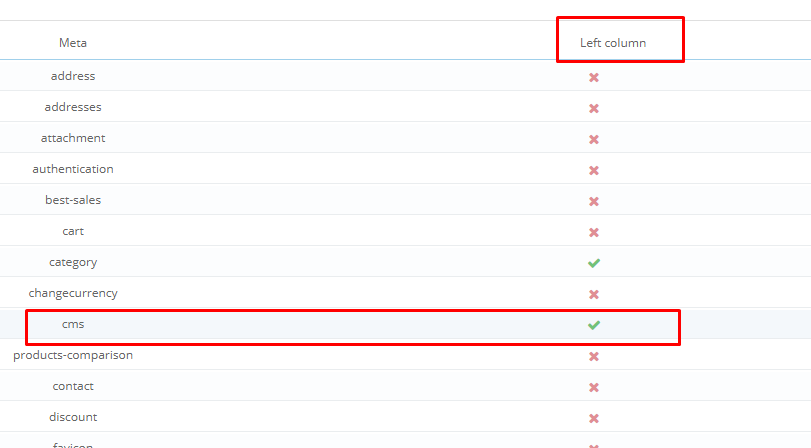
It is so simple to do this. All you need to do is go to Modules and Services, then click on Positions. Once inside, go to the upper left side of the page and look for the line “Search for a hook”. Type in the word leftColumn, it should give you the contents just like the image below.

To un-display the Best Sellers block and the Categories block, click on the Edit button. Look for the Exceptions table that says:
Exceptions
Please input each filename, separated by a comma (“,”).
You can also click the filename in the list below, and even make a multiple selection by keeping the Ctrl key pressed while clicking, or choose a whole range of filename by keeping the Shift key pressed while clicking.

scroll down and click on the CMS, then click Save. Doing this means that, this particular block will not be displayed on the CMS module contents or pages.
If you go to your front office again and click on the page you were in before, then hit refresh, you should not be able to see the Best Seller block. Do the same with the Categories block, or un-display/display blocks as much as you like. The purpose of this exercise is to get familiarize how blocks are being displayed in your prestashop-thirtybees ecommerce system.
Creating your first CMS page
Alright! You are basically done with learning the CMS block module. You were able to activate the left column to display the CMS pages, then we hide the blocks that were not necessary. Now all you need to do is create a new CMS page. To do this, go to Preferences then CMS, like so.

Don’t forget to click the Save button at the bottom right of the page.
Displaying your new content page in the CMS module block and footer block
The page link to your new content will not be displayed yet in the CMS block. You have to do one more step to be able to make it display as you wish it. To do this, you have to go back to the Modules and Services, then search for the CMS module, click configure.
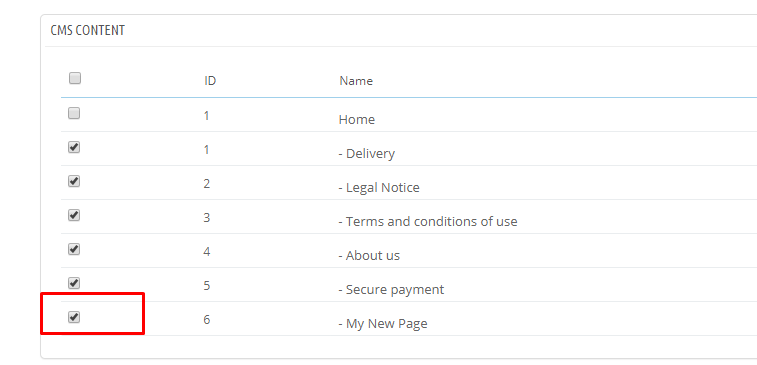
Once at the configuration page scroll down a little till you see this,

Click the Edit button, then look for the title of your new page(mine is “My New Page”), then check the check box to display it along with the information pages your have. Click Save.

If you want your new page to display at the footer, you will have to enable it too. Look for the sentence,
“Display various links and information in the footer”
Look for the title of your new page, then check the check box to display it along with the information pages your have. Click Save.
Now your new CMS page should be visible in the CMS block module and the footer of your store, like so.

Alright!! So far so good! We are basically DONE!
In conclusion
Setting up and configuring the prestashop-thirtybees CMS module block is quite tricky for the untrained eye. But once you get familiar with it, it is actually easy.
Find great ecommerce resource to gain more sales out of your ecommerce website










