Carousel Structured Data can indeed transform your search results from a boring blue link to a rich result with visually-striking elements.
Carousel Structured Data are horizontal list-like display of search results. Google search engine usually presents a carousel of movies with the content image, title, and year it was released. It also uses this for books and many others.
Note that adding these JSON-LD objects to your site doesn’t guarantee that Google will bestow you a rich result or featured snippet but it will make you eligible to be included,
Unless you do the one thing that 10% of small ecommerce business do to be successful in social media, markup, structured data, and SEO.
And even if you don’t get a rich result, it’s probably worth the work to signal in a meaningful and legit way what your page is about so Google can rank it accordingly.
Carousel Structured Data is available for large devices.
A couple of years ago, carousel was only available on mobile devices, and only for certain content types. But as of today, it is now also available on large devices but still not all contents are displayed or included in carousel display results. Check the image below: 
Here is what Google developers page says regarding this rule:
In some cases, Google Search may display your rich result inside a carousel even if the page does not include structured data for a list: for example, a recipe might appear in a recipes carousel of results from many different websites.
Check the image below when typing soup recipes in search. It did not display the carouse at the top of the page, but it did toward the middle of the first page of the search result.
Carousel Structured Data is a really cool way to have in specific niche
This is a cool way to implement in your ecommerce website that sells movies, recipes, books, men’s and women’s accessories, cars, toys, and many more.
Guidelines on Implementing Carousel Structured Data:
- All items in the list must be of the same type, for example: Article or Recipe. It will not include any other type.
- The text visible to the user must be similar to the information contained in the structured data on the page.
- Items shown in list format will be shown in the order specified by the position property. Example: position, 1,2,3. Position 1 will be displayed first, and so on.
- List format is currently supported for the following content types: Recipe, Course, Article, Restaurant. (As of today, it now include a lot more, like cars, toys, and a lot more).

How do you implement Carousel structured data?
There are two ways to implement carousel list format for your structured data:
- Summary page + multiple full details pages
- A single, all-in-one-page list
Let us go through these one at a time.
The Summary page plus multiple full details page
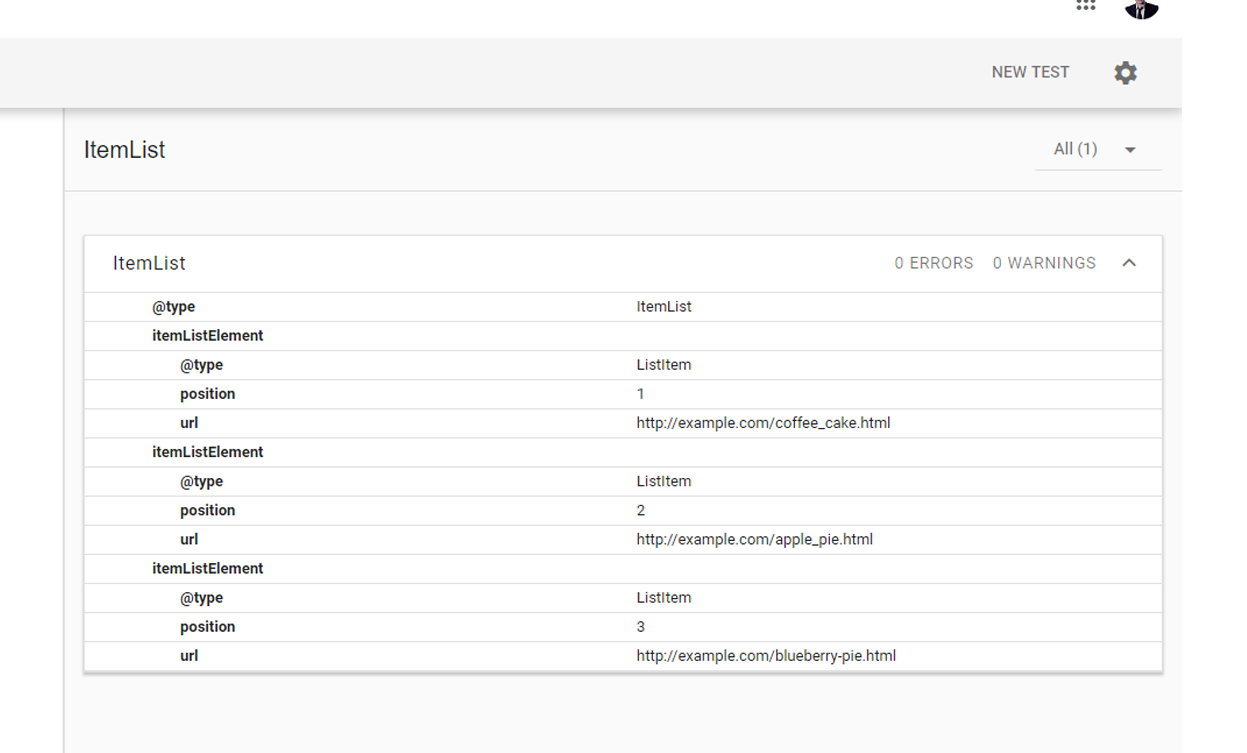
The summary page has a short description of each item in the list, see above image. It contains the type, the position, and the url link. Each description points to a separate details page that is focused entirely on one item.
The details page will contain all the steps, if it is a howto page, all the steps, if it is a recipe. The summary page functions like a menu with short details, and details is the actual page of the product or content.
The Single, all-in-one-page list
The Single, all-in-one-page list defines an ItemList, where each element is a ListItem with the item property populated with the structured data for that schema.org element type (for example, Movie or Course).
The page should contain user-visible text and an anchor or link to match each ListItem element.
What is the difference between a ItemList and ListItem?
The ItemList is the container item that holds all elements in the list. If used on a summary page, all URLs in the list must point to different pages on the same domain. If used on an all-in-one-page list, all URLs must point to the page hosting the list structured data.
ListItem contains the details about an individual item in the list.
For example, if this is a summary page, the ListItem should include only the type, position, and url properties. See image below:
Summary page with ItemList and ListItem.

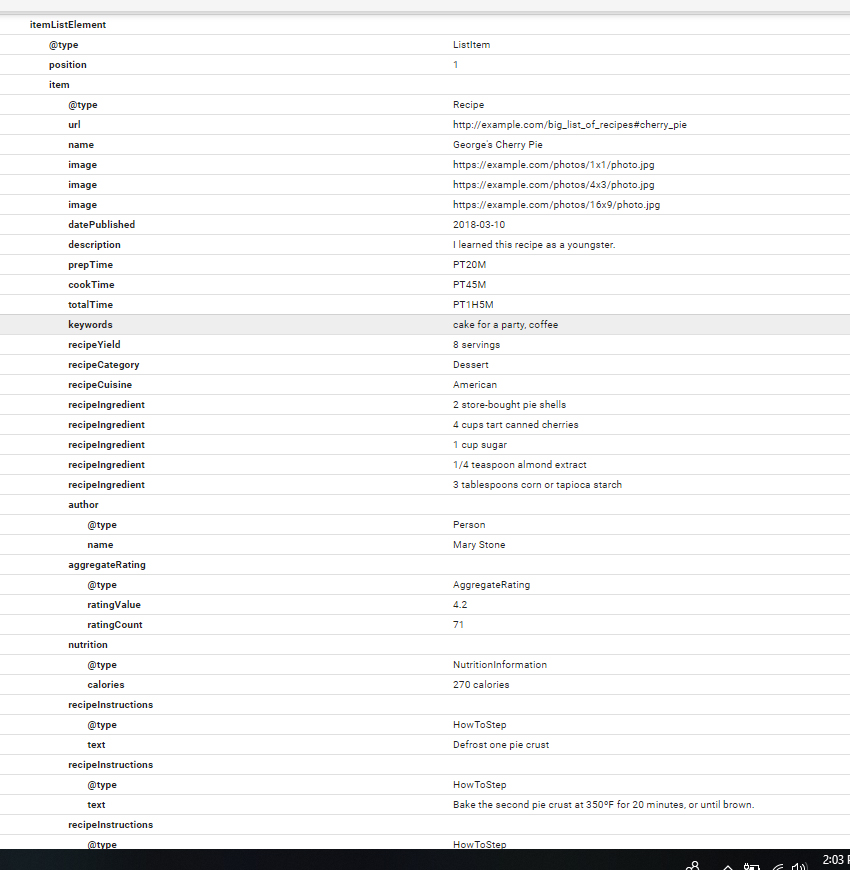
If this is an all-in-one-page list, the ListItem should include all the additional schema.org properties for the data type that it describes (for example, Recipe or Course objects). See image below:
all-in-one-page list with ItemList and ListItems
You can see that there are a bunch of fields and data in the image list above. Shall I provide all of these data for search engines in order to have my content included in the carousel list? No, not at all. Google does not require that all these data should be included in the structured data schema type for carousel for your content to be included in the rich search result.
The following items are what is required for your content to be included in the Google search result carousel:
- The item – Populate this object with the following values, plus all the members of the specific structured data type being described: item.name and item.url, and any other values required for your content type. If it is an Article, Movies, etc. This is only required in the all-in-one-page list not in the summary page
- The item.name – is the text name of the item. This is only required in the all-in-one-page list not in the summary page
- item.url – Fully-qualified URL + page anchor to this item on the page. This property is required for all-in-one-page lists in your page near the user-visible text. Example:
https://example.org/recipes/pies#apple_pie. - positiion – the item position in the carousel.
- url – This url is used for the summary page only. This is the canonical url that points to the details page.
Update: as of May 8, 2019, Google added support for 2 more rich results powered by schema: How-to and FAQ. This brings the total structured data scheme to 30 types.
We are building websites that follow Google structured data requirements
Shoptech Media is dedicated to bringing relevant contents and tips on how you can properly build your ecommerce website to be Google friendly. Your ecommerce websites developed in Prestashop or Thirty bees will have an upper hand against competitors in the SERP when you make it easy for search engines to interpret your rich contents. Check out our previous articles on schema and structured data. All contents are accessible freely!
Full references to the structured data can be found at the google developers site. https://developers.google.com/search/reference/overview
You may also check the full documentation to the schema types at https://schema.org
In conclusion
If you are unsure if carousel structured data is right for you, check this article out: How Schema.org Improves Your Prestashop and Thirtybees SEO Results.
You may also subscribe to our newsletter to get the rich content right in your email daily!
Or simple use the contact us form for inquiries on how you can implement structured data and schema types to your Prestashop or Thirtybees ecommerce website. We created our own SchemaPro module to handle this sensitive matter so that our clients can focus on running their business and making sales.
Helpful resources for your ecommerce website:
If you are looking to speed up your prestashop-thirtybees ecommerce website to a page load speed of less the a second, do it with Cache-API module for prestashop-thirtybees.
Check out this post to see the importance of a blog module for prestashop-thritybees ecommerce.
Stay ahead of your competition in search engine results with Schema Pro module for prestashop-thritybees,
Rack Up Sale for Your Website with Prestashop-thirtybees Holiday Sale Module
Let us know what you think in the comment box. Also, please do not forget to give this article a thumbs up and a star rating if you find this helpful. Share with your social media friends by clicking on the social media buttons!