By default, breadcrumb structured data has been implemented since Prestashop 1.6.1 and Thirtybees 1.x.
One can check this out in the default theme of both Prestashop and Thirty bees. Both team of developers have done a wonderful job securing that out for their releases since.

The question is that, is breadcrumb structured data properly implemented? or does it follow the guidelines set by google structured data rules according to schema.org schema types?
The answer to that question is Yes and No!
While the basic structured data for breadcrumb has been implemented, it needs a lot of improvement. There is much room for improvement as far as data structure and correct implementation of schema types. This is at least for the default theme. The matter is different when speaking of themes developed by third party developers.
You can resolve this by buying premium structured data and schema types modules from prestashop and other prestashop commerce module developers. Some are good, and many are really bad. So, you have got to choose between worlds.
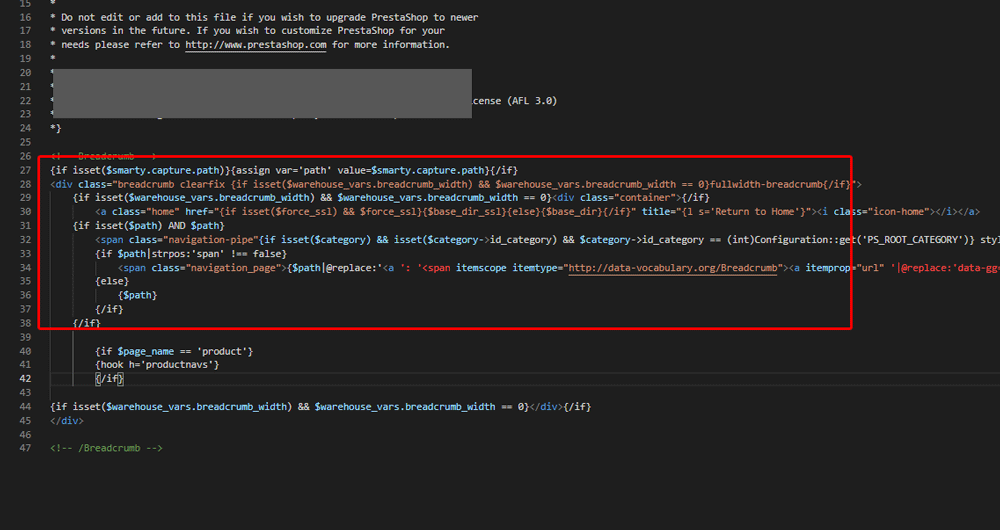
The code below shows a proper implementation of structured data for the default theme of Thirtybees 1.1.x and Prestashop 1.6.1.x.

You may contact shoptech.media if you need help about proper implementation of breadcrumb structured data for your Prestashop and Thirtybees ecommerce website.
Check out our own SchemaPro module. We use it in-house for our clients, and we are preparing to release it to the public very very soon.
You can write an article for a particular product you have right in the product admin page. So,you not only have a product description for your product, you also have an article about your product. You can add data types like a FAQ, Q&A, Recipe to your product. The possibilities are endless!
Send us an email to reserve your own module. Look for it soon!
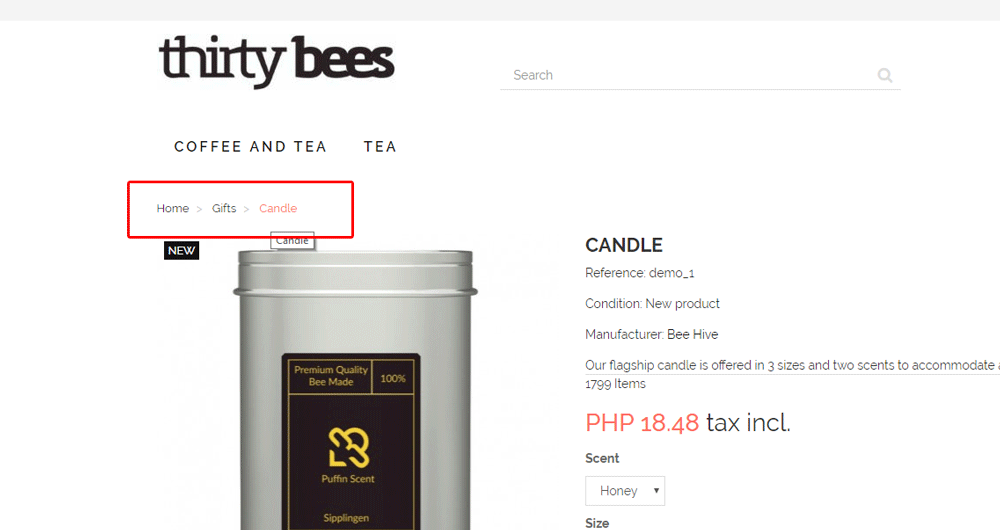
Now, what if your theme does not come breadcrumb structured data navigation ready? Or what if your theme is not developed to the standard that Google set for webpages to be made available to search engines in a structured data format? As what we can see from the screenshot below of a prestashop theme that does not implement the structured data properly.

Believe us when we say that, there are thousands of themes out there that are not structured data ready, from both premium and free themes.
What should you do?
There are at least 2 things that you can do:
1. Change your theme to a theme that is breadcrumb structured data ready.
2. Implement the breadcrumb structured data navigation manually.
For the sake of this post, we will not discuss further the choice #1. We will go direct to implementing the breadcrumb navigation as Google data structure requires.
How to install a Breadcrumb navigation following the Structured Data rule to my Prestashop Ecommerce Website?
First, you have to login to your FTP. Once, logged in, go to your themes folder. That would be public_html/your_site_main_folder/themes/you_theme.
Ok, let’s go through it one by one.
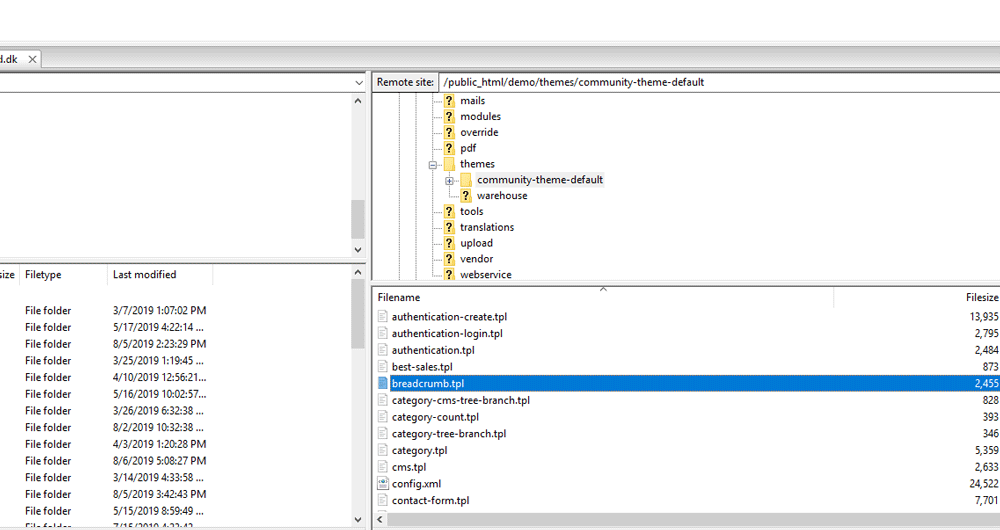
Open the public_html folder. >>> Double click on the main folder where you installed your Prestashop or Thirtybees files.. (we are assuming that you know where to navigate to your core files..)..>>> then double click on the folder “themes”, . there should be at least one folder inside of the themes folder and three .tpl files. >>> open your theme from the list of themes. Like so.

Your FTP client on the screen should look like the image above.
Now navigate to the file breadcrumb.tpl, and right click on it, choose edit.(we are assuming that you know how to use your text editor or code editor).
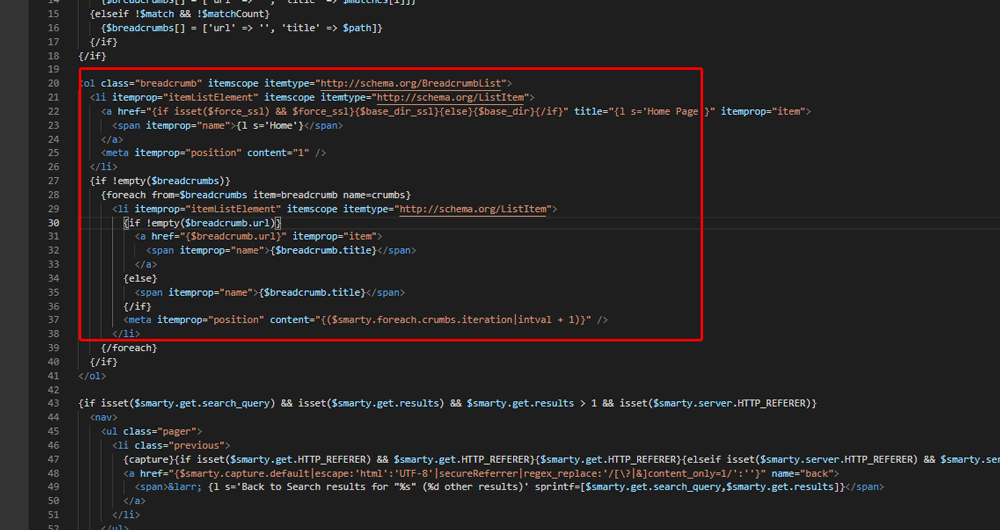
Once opened in your code editor, replace everything with the following code:
{if isset($smarty.capture.path)}{assign var=’path’ value=$smarty.capture.path}{/if}{if !empty($path)}{* Extract bradcrumb links from anchors *}{$matchCount = preg_match_all(‘/<a.+?href=”(.+?)”[^>]*>([^<]*)</a>/’, $path, $matches)}{$breadcrumbs = []}{for $i=0; $i<$matchCount; $i++}{$breadcrumbs[] = [‘url’ => $matches[1][$i], ‘title’ => $matches[2][$i]]}{/for}{* Extract the last breadcrumb which is not link, it’s plain text or text inside span *}{$match = preg_match(‘/>([^<]+)(?:</w+>s*)?$/’, $path, $matches)}{if !empty($matches[1])}{$breadcrumbs[] = [‘url’ => ”, ‘title’ => $matches[1]]}{elseif !$match && !$matchCount}{$breadcrumbs[] = [‘url’ => ”, ‘title’ => $path]}{/if}{/if}<ol class=”breadcrumb” itemscope itemtype=”http://schema.org/BreadcrumbList”><liitemprop=”itemListElement”itemscopeitemtype=”http://schema.org/ListItem”><ahref=”{if isset($force_ssl) && $force_ssl}{$base_dir_ssl}{else}{$base_dir}{/if}”title=”{l s=’Home Page’}”itemprop=”item”><spanitemprop=”name”>{l s=’Home’}</span></a><metaitemprop=”position”content=”1″/></li>{if !empty($breadcrumbs)}{foreach from=$breadcrumbs item=breadcrumb name=crumbs}<liitemprop=”itemListElement”itemscopeitemtype=”http://schema.org/ListItem”>{if !empty($breadcrumb.url)}<ahref=”{$breadcrumb.url}”itemprop=”item”><spanitemprop=”name”>{$breadcrumb.title}</span></a>{else}<spanitemprop=”name”>{$breadcrumb.title}</span>{/if}<metaitemprop=”position”content=”{($smarty.foreach.crumbs.iteration|intval + 1)}”/></li>{/foreach}{/if}</ol>{if isset($smarty.get.search_query) && isset($smarty.get.results) && $smarty.get.results > 1 && isset($smarty.server.HTTP_REFERER)}<nav><ulclass=”pager”><liclass=”previous”>{capture}{if isset($smarty.get.HTTP_REFERER) && $smarty.get.HTTP_REFERER}{$smarty.get.HTTP_REFERER}{elseif isset($smarty.server.HTTP_REFERER) && $smarty.server.HTTP_REFERER}{$smarty.server.HTTP_REFERER}{/if}{/capture}<ahref=”{$smarty.capture.default|escape:’html’:’UTF-8’|secureReferrer|regex_replace:’/[?|&]content_only=1/’:”}”name=”back”><span>← {l s=’Back to Search results for “%s” (%d other results)’ sprintf=[$smarty.get.search_query,$smarty.get.results]}</span></a></li></ul></nav>{/if}
That’s it! Once you have done this, your ecommerce website should be breadcrumb navigation ready according to Google structured data and schema type rule for rich snippets.
Check out these additional FREE resource for your ecommerce website. All our contents are absolutely free!
If you are looking to speed up your prestashop-thirtybees ecommerce website to a page load speed of less the a second, do it with Cache-API module for prestashop-thirtybees.
Check out this post to see the importance of a blog module for prestashop-thritybees ecommerce.
Stay ahead of your competition in search engine results with Schema Pro module for prestashop-thritybees,
Let us know in the comment section if we are able to help you with this article content. Hit like and give this article a star rating. Don’t forget to share to your friends on social media so that more people can benefit from this content.